tanpa banyak bacot, silahkan disimak :D
(01) buat 5 lingkaran dengan menggunakan elipse tool, dengan perbandingan ukuran (kira-kira) ==> lingkaran b --> 1/2 lingkaran a, lingkaran c dan d --> 1/2 lingkaran b, lingkaran e --> 1/2 lingkaran c.
(02) ubah outline lingkaran a dan b menjadi 2 point. pilih lingkaran a dan b (klik lingkaran a, tahan Shift, lalu klik lingkaran b). klik (& tahan) Outline Tool, lalu klik lagi 2 Point Outline (Thin).
(03) pindahkan lingkaran b ke bawah lingkaran a (posisi b'). posisi setelah dipindahkan ditunjukkan dengan warna biru.
(04) rubah lingkaran b menjadi Curve. klik kanan pada lingkaran b, kemudian pilih opsi Convert To Curves.
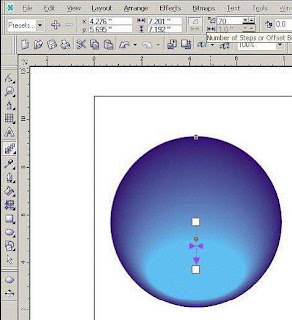
(05) masuk pada mode edit mode Curve dengan me-double klik pada lingkaran b. edit mode ditandai dengan munculnya garis putus-putus dan titik-titik (Nodes).
(06) pilih titik (Nodes) paling atas dan geser sedikit ke atas, otomatis garis akan ikut berubah mengikuti (Nodes). posisi Nodes dan garis setelah dipindahkan ditunjukkan dengan warna biru.
(07) bentuk lingkaran b yang telah dirubah dengan menggeser Nodes.
(08) keluar dari edit mode dengan klik pada Pick Tool (paling atas di deretan Toolbar).berikan warna (Fill) putih pada lingkaran a dan b. pilih lingkaran a, lalu klik warna putih pada palet warna (barisan kotak berwarna di bagian kanan).
(09) posisikan lingkaran b dibawah lingkaran a. pada awal membuat lingkaran (langkah 1), lingkaran n dibuat setelah lingkaran a, sehingga posisinya berada di atas lingkaran. agar lingkaran b berada dibawah lingkaran a, klik kanan pada lingkaran b, pilih Order > Behind. kursor akan berubah menjadi tanda panah besar, dengan kursor tsb pilih lingkaran a.
(10) lingkaran b telah berada di bawah lingkaran a.
(11) IMO lingkaran b terlalu kecil, gedein dikit ...
(12) pilih lingkaran b, tahan Shift, letakkan kursor pada pojok hingga berubah menjadi tanda silang (x), lalu klik dan Drag. ukuran setelah diresize ditunjukkan dengan warna biru.
(13) lingkaran b setelah diperbesar.
(14) pilih lingkaran c,d dan e sekaligus dengan cara Klik & Drag.
(15) beri warna hitam dengan cara klik warna hitam pada palet warna.
(16) lingkaran c,d dan e setelah diwarna hitam.
(17) pindahkan lingkaran c,d dan e hingga berada di dalam lingkaran a.
(18) klik 3 Point Curve Tool ...
(19) buat garis untuk gigi, rubah outline menjadi 2 (spt langkah 2).
(20) ulangi langkah 19 untuk membuat garis-garis gigi lain.
(21) Duplicate lingkaran a dengan menekan Numpad +, dengan cara ini hasil duplikasi tepat berada diatas lingkaran a. Expand palet warna, kemudian beri warna Red Brown pada hasil duplikasi.
(22) rubah hasil duplikasi menjadi Curve. klik kanan > Convert To Curves. masuk ke edit mode (double klik), hapus Nodes paling bawah (yang ditandai). pilih kedua Nodes di tepi (Klik & Drag).
(23) ubah Symmetrical Nodes menjadi Cusp Nodes. klik kanan > Cusp.
(24) ubah garis dengan memindah lengan Nodes. klik tanda panah pada lengan Nodes (a), lalu geser kedalam lingkaran (posisi a'). lakukan hal yang sama pada lengan Nodes bagian kanan (b). lakukan hingga hasil duplikasi menyerupai gambar 24-kanan (--> menjadi bagian atas topi).
(25) buat persegi panjang dengan Rectangle Tool, rubah menjadi Curve (langkah 4), masuk ke edit mode.
rectangle telah dirubah menjadi Curve, namun garis masih berupa Line, sehingga tidak bisa melengkung. agar bisa melengkung rubah garis menjadi Curve.
(26) pilih garis bagian atas, Klik kanan > To Curve. ulangi langkah yang sama untuk garis di bawah.
(27) lengkungkan garis yang telah dirubah menjadi Curve, hingga berbentuk spt gambar 27.
(28) rubah Outline menjadi 2 point, lalu beri warna Red Brown.
(29) Geser titik di pojok kanan/kiri bawah untuk menghilangkan bagian runcing.
(30) buat persegi panjang (Rectangle Tool)
(31) rubah menjadi Curve, rubah garis bagian atas menjadi Curve, lalu
lengkungkan !!! (spt langkah 26) ... kita sebut sbg x.
(32) pilih x, kemudian pilih hasil duplikasi (bagian atas topi). ketika 2
objek (atau lebih) dipilih, akan muncul perintah baru pada Toolbar di bagian atas.
buat objek baru dengan perintah Intersect (klik Intersect pada toolbar bagian atas).
(33) hapus x (Delete).
(34) beri warna merah pada objek hasil Intersect.
(35) re-Adjust --> perbesar mata, perkecil dagu, dsb ...
(36) buat 4 lingkaran dan 1 persegi panjang, posisikan hingga spt gambar 36.
(37) pilih kelima objek, jadikan 1 objek dengan perintah Weld.
(38) rubah Outline menjadi 2 point, beri warna putih.
(39) putar tulang 45 derajat ke kiri. pilih, lalu klik (bukan double klik !!!). letakkan kursor pada pojok hingga kursor berubah menjadi lingkaran dengan tanda panah, klik & Drag.
(40) pindahkan tulang dan perbesar sedikit hingga menutupi tengkorak.
(41) Duplicate tulang (numpad +), lalu putar 90 derajat ke kanan.
(42) ada yang salah !!?? YUP !!! tulang berada di atas tengkorak ...
posisikan tulang di bawah tengkorak dengan cara seperti langkah 9, hanya kali ini bukan Behind, melainkan To Back Of Layer. dengan perintah ini maka tulang berada di urutan paling bawah dari objek-objek yang telah kita buat. lakukan hal yang sama untuk tulang satunya ...
jika kalian mendapat kesulita silahkan download ebooknya gatis di sini
source : desainyuk