Pemberitahuan
Blog ini berisi Posting yang saya tulis sendiri dan ada yang bersumber dari website lain serta saya sertakan link sumbernya. di blog ini hanya untuk berbagi ilmu. bila ada kekhilafan saya mohon maaf. selamat berkunjung.
Yang perlu diperhatikan sebelum menjoin file adalah pastikan bahwa file tidak ada yang korup dan pastikan juga bahwa nama semua file telah sama. Jika terdapat nama yang berbeda maka proses join tidak akan berhasil.
* Jalankan program HJSplit.exe (tidak perlu diinstall), nanti akan muncul tampilan seperti di bawah ini:
* Lalu Klik Join, nanti akan muncul tampilan seperti di bawah ini:
* Kemudian klik Input File dan browse file yang hendak digabung (cukup file yg berekstensi .001 dan sisanya secara otomatis akan diekstrak, tapi pastikan semua file .001 sampai .00x berada pada folder yang sama).
* Klik Start untuk memulai penggabungan.
* Perlu diketahui waktu akan join, file yang akan terdeteksi hanya file .001 sedangkan .002 dan seterusnya tidak akan terlihat. Namun file .002 dan seterusnya akan otomatis akan ikut dijoin
download aplikasi hjsplit di sini :
Saya rasa buat yang suka sama animasi pasti sudah tahu sama software satu ini. Adobe flash CS3 Professional adalah salah satu software keluaran perusahaan adobe yang biasa digunakan untuk mengolahanimasi atau membuat game. Nah buat para desainer yang kerjanya mobile, dengan Adobe flash CS3 Professional Portable ini anda tidak perlu kawatir lagi anda cukup bawa flasdisk dan anda bisa menggunakan Adobe flash CS3 Professional di komputer mana pun tanpa perlu anda instal dulu.
> silahkan download semua part ( part1-part4)
> setelah semua terdownload, jangan merubah nama file.
> lalu, gabungkan semua part dengan sotware HJ Split. Untuk mendownload serta cara menggunakannya silahkan klik di sini
Part 1
Part 2
Part 3
Part 4
Uploaded by belajardesain93.blogspot.com
Adobe Photoshop CS3 Portable Free Download, sobat semua pasti telah mengetahui editor photo paling banyak digunakan di Indonesia. Secara software Adobe Photoshop ini merupakan software yang handal dalam memanipulasi gambar/foto.
Nah pada posting d'Niell Soft ingin berbagi link download Adobe Photoshop CS3 Portable yang nanti dapat teman-teman gunakan sesuai kebutuhan. Mungkin ada dari anda yang ingin belajar teknik-teknik editing photo. Dari foto yang terlihat biasa saja menjadi foto yang menakjubkan nan indah.
Corel Draw X3 merupakan salah satu software desain grafis yang sangat terkenal dan merupakan salah satu aplikasi untuk mengolah gambar berbasis vektor. Berbagai fasilitas untuk mendesain tersedia di sini sehingga memudahkan para penggunanya untuk memanfaatkannya. Sebagai pengolah vektor, Corel Draw sering digunakan untuk membuat gambar seperti kartun, logo, illustrasi, dan sebagainya.
Selain itu corel draw juga dapat digunakan untuk mengatur tata letak secara sederhana yang tidak terlalu banyak walaupun mungkin tidak terlalu lengkap seperti aplikasi khusus untuk tata letak. Seperti membuat brosur, membuat pamplet, surat undangan, dan cover buku yang menarik dan sebagainya. Corel Draw X3 Versi 13 merupakan kelanjutan dari Corel Draw versi sebelumnya yaitu Corel Draw Versi 12 buatan Corel Corporation.
pernahkah anda berpikir anda ingin membuat sebuah game? jik jawabannya ya, lalu sulitkah pembuatannya? kalau game berbasis flash kita masih bisa memahaminya. oleh karena itu, pada tutorial kali ini kita akan mencoba membuat sebuah game maze dengan 2 pemain. apakah sulit? jika mengikuti tutorial ini, saya rasa tidak terlalu sulit. yuk langsung kita coba...
Berikut ini pengembangan dari tutorial dasar maze game. Di permainan ini kita akan menggerakan 2 pemain sekaligus dalam sebuah maze.
1. Buatlah sebuah flash document.
2. Buatlah sebuah garis persegi.
4. Kemudian warnai seperti gambar di bawah ini :
5. Seleksi seluruh objek, kemudian tekan F8. Pada panel yang muncul masukkan Dinding sebagai name dan movie clip sebagai type lalu tekan ok.
6. Seleksi movie clip Dinding kemudian tekan Ctrl+F3. Pada panel properties yang muncul ketikkan dinding di dalam kotak instance name.
7. Letakkan movie clip Dinding ditengah-tengah stage.
8. Buatlah sebuah lingkaran berwarna merah kemudian tekan F8. Pada panel yang muncul masukkan Pemain1sebagai name dan movie clip sebagai type lalu tekan ok.
9. Seleksi movie clip Pemain1 kemudian pada panel properties, ketikkan pemain1 di dalam kotak instance name.
10. Buatlah sebuah lingkaran berwarna biru kemudian tekan F8. Pada panel yang muncul masukkan Pemain2sebagai name dan movie clip sebagai type lalu tekan ok.
11. Seleksi movie clip Pemain2 kemudian pada panel properties, ketikkan pemain2 di dalam kotak instance name.
12. Letakkan movie clip Pemain1 dan Pemain2 seperti gambar di bawah ini :
13. Klik frame 1 dan tekan F9. Pada panel actions yang muncul masukkan script berikut :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | stop(); //jari-jari pemain jarijari1 = pemain1._width/2; jarijari2 = pemain2._width/2; //kecepatan pemain bergerak kecepatan = 5; onEnterFrame = function() { //jika tombol panah kiri ditekan if (Key.isDown(Key.LEFT)) { //pemain1 dan pemain2 bergerak ke kiri pemain1._x -= kecepatan; pemain2._x -= kecepatan; } //jika tombol panah kanan ditekan if (Key.isDown(Key.RIGHT)) { //pemain1 dan pemain2 bergerak ke kanan pemain1._x += kecepatan; pemain2._x += kecepatan; } //jika tombol panah atas ditekan if (Key.isDown(Key.UP)) { //pemain1 dan pemain2 bergerak ke atas pemain1._y -= kecepatan; pemain2._y -= kecepatan; } //jika tombol panah bawah ditekan if (Key.isDown(Key.DOWN)) { //pemain1 dan pemain2 bergerak ke bawah pemain1._y += kecepatan; pemain2._y += kecepatan; } //membuat pemain1 tidak dapat melewati dinding while (dinding.hitTest(pemain1._x, pemain1._y+jarijari1, true)) { pemain1._y--; } while (dinding.hitTest(pemain1._x, pemain1._y-jarijari1, true)) { pemain1._y++; } while (dinding.hitTest(pemain1._x-jarijari1, pemain1._y, true)) { pemain1._x++; } while (dinding.hitTest(pemain1._x+jarijari1, pemain1._y, true)) { pemain1._x--; } while (dinding.hitTest(pemain1._x-jarijari1, pemain1._y+jarijari1, true)) { pemain1._x++; pemain1._y--; } while (dinding.hitTest(pemain1._x+jarijari1, pemain1._y-jarijari1, true)) { pemain1._x--; pemain1._y++; } while (dinding.hitTest(pemain1._x-jarijari1, pemain1._y-jarijari1, true)) { pemain1._x++; pemain1._y++; } while (dinding.hitTest(pemain1._x+jarijari1, pemain1._y+jarijari1, true)) { pemain1._x--; pemain1._y--; } //membuat pemain2 tidak dapat melewati dinding while (dinding.hitTest(pemain2._x, pemain2._y+jarijari2, true)) { pemain2._y--; } while (dinding.hitTest(pemain2._x, pemain2._y-jarijari2, true)) { pemain2._y++; } while (dinding.hitTest(pemain2._x-jarijari2, pemain2._y, true)) { pemain2._x++; } while (dinding.hitTest(pemain2._x+jarijari2, pemain2._y, true)) { pemain2._x--; } while (dinding.hitTest(pemain2._x-jarijari2, pemain2._y+jarijari2, true)) { pemain2._x++; pemain2._y--; } while (dinding.hitTest(pemain2._x+jarijari2, pemain2._y-jarijari2, true)) { pemain2._x--; pemain2._y++; } while (dinding.hitTest(pemain2._x-jarijari2, pemain2._y-jarijari2, true)) { pemain2._x++; pemain2._y++; } while (dinding.hitTest(pemain2._x+jarijari2, pemain2._y+jarijari2, true)) { pemain2._x--; pemain2._y--; } }; |
Gunakan tombol panah untuk menggerakan pada pemain
Cobalah untuk menggerakan pemain sampai diujung atas
Cobalah untuk menggerakan pemain sampai diujung atas
source : warung flash
Manipulasi atau rekayasa foto banyak sekali kita jumpai apalagi di internet. Dari manipulasi foto yang sekedar iseng sampai dengan manipulasi 'nakal' seperti memanipulasi foto-foto artis (foto bugil misalnya).yang biasanya kita jumpai di situs situs P****** (sensor).
Banyak sekali software yang digunakan untuk memanipulasi foto, salah satunya adalah dengan Photoshop, Nah...berikut ini akan adalah tutorial sederhana dalam memanipulasi foto/gambar dengan memanfaatkan layer mode (blending mode for the layer). Dan di bawah ini adalah hasil manipulasi dengan cara tersebut.
Step by Step Tutorial "Manipulasi Foto dengan Color Burn"
STEP 1
Baca Selengkapnya
Banyak sekali software yang digunakan untuk memanipulasi foto, salah satunya adalah dengan Photoshop, Nah...berikut ini akan adalah tutorial sederhana dalam memanipulasi foto/gambar dengan memanfaatkan layer mode (blending mode for the layer). Dan di bawah ini adalah hasil manipulasi dengan cara tersebut.
Step by Step Tutorial "Manipulasi Foto dengan Color Burn"
STEP 1
- Siapkan kompi masing masing anak-anak sekalian...(sorry just kidding, hehe..) and jalankan Adobe Photoshop CS ( saya pake CS3)
- Siapkan gambar yang akan dimanipulasi. Atau pakai gambar seperti pada tutorial ini dengan mendownload (save as) ke komputer anda.
tutorial kali ini (dan untuk selanjutnya) akan saya coba mengupas/menguraikan beberapa Tool yang ada di Photoshop, seperti Brush, Eraser, Elliptical Marquee, dst. Dimana dalam tiap Tool, akan kita maksimalkan fungsinya untuk menciptakan kreasi atau desain yang semenarik mungkin. Tutorial ini saya kategorikan 'mudah', karena 'hanya menggumakan satu tool saja.
Bagian 1 :Eraser Tool
Langsung saja, nyalain komputer and buka Adobe photoshop masing-masing.
Caranya masih sama seperti sebelumnya, hanya saja kita akan menggunakan bantuan tool lain, yaitu Rectangular Marquee Tool. Oke, ikuta langkah-langkah berikut:
Untuk yang berikut ini kita nonaktifkan dulu (deselect) Area Selecton / CTR D
Tutorial sudah selesai pada tahap ini
Adapun Untuk Tahap yang berikut ini saya tujukan bagi anda yang sudah memahami beberapa efek yang ada dalam menu FILTER
mudah kan? Selamat mencoba
source : grafisae
Baca Selengkapnya
Bagian 1 :Eraser Tool
Langsung saja, nyalain komputer and buka Adobe photoshop masing-masing.
- Buat New File (ukuran sesuaikan kebutuhan masing masing) Setelah itu, Buat new Layer (Layer baru) dan beri warna hitam (atau warna faforit masing-masing)
- Selanjutnya klik Eraser Tool, Tentukan opacity-nya (pada contoh kali ini opacity :30 %) .Untuk setting diameter dan hardness eraser, cukup klik kanan (Diameter : 500 px, atau sesuaikan ukuran layer anda masing-masing, Hardness : 100 %) Catatan : untuk mengatur / memperbesar dan memperkecil diameter eraser, gunakan tombol [ atau ] pada keyboard
- Setelah Poin diatas sudah, selanjutnya tinggal kita hapus bagian yang diinginkan, Lihat gambar
- Next... Ulangi langkah barusan (menghapus bagian tertentu dengan eraser tool). Untuk lebih jelasnya lihat petujuk pada gambar berikut
- Ulangi langkah tersebut secukupnya hingga menjadi seperti ini
- Selanjutnya, kita hapus lagi pada bagian lain (lihat gambar)
- Hasil akhirnya dapat anda lihat pada gambar di bawah ini (Warna sengaja saya ubah merah, untuk membedakan gambar sebelumnya)
- Tahap selanjutnya (tidak wajib) adalah mengkreasikan hasil tadi menjadi grafis atau desain yang menarik. (Anda dapat berkreasi sesuai dengan kreatifitas masing-masing). Sebagai contoh, dibawah ini adalah beberapa hasil dari kreasi saya:
Caranya masih sama seperti sebelumnya, hanya saja kita akan menggunakan bantuan tool lain, yaitu Rectangular Marquee Tool. Oke, ikuta langkah-langkah berikut:
- Buat file baru (misal : ukuran 500px x 500 px, Resolusi : 100 Px/inch)
- Buat Layer baru (new layer) dengan warna hijau
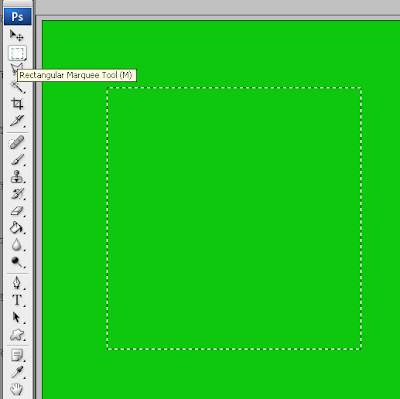
- Dengan Rectangular Marquee Tool,Buatlah Area selection di tengah layer yang kita beri warna hijau tadi (lihat gambar)
- Sesudah itu hapus bagian tertentu dengan Eraser Tool (area selection masih aktif), klik eraser tool pada toolbar, kali ini opacity : 20
- Ulangi langkah tadi untuk menghasilkan gambar seperti ini Keterangan : Diameter Eraser kita perkecil pada tiap hapusan selanjutnya. (perhatikan panah merah pada gambar)Hasil akhirnya tampak sepeti gambar berikut ini
- Oke, kita menuju tahap berikutnya, bagi yang perokok silahkan nyalain dulu rokoknya, and minum kopinya...hehehe just kidding :D. Sebelum menuju tahap ini, perlu saya ingatkan, Area selection harus masih aktif.
- Inverse (balikkan) Area selection tersebut. Caranya pilih menu Select - Inverse atau cara cepat dengan menekan tombol CTRL SHIFT I Tampilan yang sudah kita INVERSE akan seperti ini :
- Langkah selanjutnya adalah sama seperti langkah-langkah sebelumnya, yaitu dengan menghapus bagian tertentu dengan Eraser Tool (kita mengulangi cara yang sama berulang-ulang agar cepet hapal, SEMOGA)
- Selanjutnya akan saya perlihatkan dalam petunjuk gambar saja, seperti di bawah ini
Untuk yang berikut ini kita nonaktifkan dulu (deselect) Area Selecton / CTR D
Tutorial sudah selesai pada tahap ini
Adapun Untuk Tahap yang berikut ini saya tujukan bagi anda yang sudah memahami beberapa efek yang ada dalam menu FILTER
- Sebelumnya gabungkan kedua layer ( merge layer / CTR E)
- Dan di bawah ini beberapa contoh efek yang ada dalam menu FILTER
mudah kan? Selamat mencoba
source : grafisae