Pemberitahuan
Blog ini berisi Posting yang saya tulis sendiri dan ada yang bersumber dari website lain serta saya sertakan link sumbernya. di blog ini hanya untuk berbagi ilmu. bila ada kekhilafan saya mohon maaf. selamat berkunjung.
Flash sekarang bukan hanya sebagai software saja dengan nama Adobe Flash, tetapi juga merupakan suatu teknologi animasi di web. Jadi untuk membuat animasi web dengan format Flash (SWF) kita tidak harus menggunakan software Adobe Flash, tetapi bisa menggunakan software lain seperti SwishMax, Vecta 3D, Swift 3D, Amara, Kool Moves dan masih banyak lagi.
Dan kita pun bisa menemukan banyak tutorial flash sebagai panduan untuk pemula yang baru belajar menggunakan flash
Versi Macromedia atau Adobe Flash
• Macromedia Flash 2 (1997)
• Macromedia Flash 3 (1998)
• Macromedia Flash 4 (1999)
• Macromedia Flash 5 (2000)
• Macromedia Flash 6 (2002) atau Macromedia Flash MX
• Macromedia Flash 7 (2003) atau Macromedia Flash MX 2004
• Macromedia Flash 8 (2005)
• Adobe Flash 9 (2007) atau Adobe Flash CS3
berikut tampilan utama adobe flash beserta deskripsinya :
Menu Bar
adalah kumpulan menu-menu yang ada pada Flash 8
Timeline
jendela panel yang digunakan untuk mengelompokkan dan mengatur isi atau gerak sebuah movie atau simbol, panel time line ini berisi:
- scenemerupakan tempat berbagai kejadiandi dalam stage
- layermerupakan tempat dimana kita menampung objek dalam satu scene
- framemerupakan tempat kita mengatur animasi bagian perbagian yang di kelompokan dalam sebuah layer
Stage
adalah area putih dimana kita bekerja dengan objek di dalam flash
Nama file
merupakan tempat dimana nama dari file yang kita buat dicantumkan untuk lebih memudahkan apabila kita bekerja dengan file yang banyak
Tools
adalah alat-alat yang ada di dalam flash dan yang akan kita gunakan untuk bekerja dengan objek, untuk lebih detailnya lihat gambar.

Zoom
merupakan option dimana kita mengatur besar kecilnya stage atau area kerja kita
Panel action
adalah tempat kita menuliskan script/coding/actions
Properties
adalah panel dimana kita mengatur objek yang kita gunakan untuk bekerja, baik mengatur teks jika kita ekerja dengan teks, warna, ukuran dan lain-lain
Panel-panel
panel panel disini terdiri dari :
- panel librabypanel ini adalah tempat kita menampung semua jenis animasi, gambar, lagu, movie clip, dan lain sebagainya
- Panel Color MixerPanel ini berguna untuk mengatur warna di dalam flash
- Panel align, info, transformpanel ini berguna untuk mengatur bentuk, letak dan posisi dari objek di dalam flash
Untuk Pembahasan adobe flash yang lebih Luas dan mendalam Silahkan Download Ebook Panduan Flash bagi pemula disini
Life bar biasanya berbentuk batang. Yah, namanya juga bar pasti bentuknya batang. Namun kita dapat berkreasi membuat penunjuk life tersebut tidak hanya berbentuk bar/batang. Misalnya kita membuatnya dalam bentuk hati seperti tutorial berikut ini :
1. Buatlah sebuah flash document.
2. Buatlah sebuah hati seperti di bawah ini :
3. Seleksi shape hati berwarna merah kemudian tekan F8 (ingat hanya shapenya saja, garis hitamnya tidak perlu diseleksi). Pada panel yang muncul masukkan heart_mc sebagai name dan movie clip sebagai type lalu tekan ok.
4. Seleki movie clip heart_mc kemudian tekan Ctrl+F3. Pada panel properties yang muncul masukkanheart_mc di dalam kotak instance name.
5. Letakkan movie clip heart_mc ini di tengah-tengah stage namun agak ke atas sedikit.
6. Buatlah sebuah dynamic text bertuliskan PUKUL. Seleksi dynamic text ini dan pada panel properties, nonaktifkan tombol selectable dan aktifkan tombol show border around text.
7. Pastikan anda masih menyeleksi dynamic text tadi kemudian tekan F8. Pada panel yang muncul masukkanpukul_btn sebagai name dan button sebagai type lalu tekan ok.
8. Seleksi button pukul_btn di stage kemudian pada panel properties masukkan pukul_btn di dalam kotak instance name.
9. Letakkan button pukul_btn ini di bawah movie clip heart_mc.
10. Klik frame 1 dan tekan F9. Pada panel actions yang muncul masukkan script berikut :
11. Tekan Ctrl+Enter untuk melihat hasilnya.
untuk tutorial dalam bentuk pdf bisa di download disisi
untuk source nya bisa di download disisi
Baca Selengkapnya
1. Buatlah sebuah flash document.
2. Buatlah sebuah hati seperti di bawah ini :
3. Seleksi shape hati berwarna merah kemudian tekan F8 (ingat hanya shapenya saja, garis hitamnya tidak perlu diseleksi). Pada panel yang muncul masukkan heart_mc sebagai name dan movie clip sebagai type lalu tekan ok.
4. Seleki movie clip heart_mc kemudian tekan Ctrl+F3. Pada panel properties yang muncul masukkanheart_mc di dalam kotak instance name.
5. Letakkan movie clip heart_mc ini di tengah-tengah stage namun agak ke atas sedikit.
6. Buatlah sebuah dynamic text bertuliskan PUKUL. Seleksi dynamic text ini dan pada panel properties, nonaktifkan tombol selectable dan aktifkan tombol show border around text.
7. Pastikan anda masih menyeleksi dynamic text tadi kemudian tekan F8. Pada panel yang muncul masukkanpukul_btn sebagai name dan button sebagai type lalu tekan ok.
8. Seleksi button pukul_btn di stage kemudian pada panel properties masukkan pukul_btn di dalam kotak instance name.
9. Letakkan button pukul_btn ini di bawah movie clip heart_mc.
10. Klik frame 1 dan tekan F9. Pada panel actions yang muncul masukkan script berikut :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| //membuat variable life dengan nilai 100 life = 100; //perintah yang dijalankan ketika frame di timeline dimainkan onEnterFrame = function () { //nilai scala x movie clip heart_mc sama dengan nilai variable life heart_mc._xscale = life; //nilai scala y movie clip heart_mc sama dengan nilai variable life heart_mc._yscale = life; //jika variable life bernilai kurang dari atau sama dengan 0 if (life<=0) { //ubah nilai variab;e life menjadi 100 life = 100; } }; //ketika button pukul_btn ditekan pukul_btn.onPress = function() { //variable life dikurangi 5 life -= 5; }; |
untuk tutorial dalam bentuk pdf bisa di download disisi
untuk source nya bisa di download disisi
Tutorial photoshop kali ini tentang bagaimana cara memisahkan Ojek Objek dengan background nya.. sebenernya ada banyak cara sih.. tutorial sebelum-sebelum nya juga udah pernah dibahas kok.. Tapi kali ini saya coba pake cara EXTRACT…
Langsung aja deh yaa ..
Buka photo yang mau diedit..
Sekarang kita langsung pisahin objek sama background nya… Klik FILTER > EXTRACT
di jendela extract ada menu-menu juga :
Highlighter tool : untuk menandai (masking) batas antara background dan objek yang mau dipisahin.
Brush tool : untuk menandai (masking) area yang mau dipisahin
Eraser Tool : menghapus masking jika ada kesalahan
Eyedropper tool : untuk menentukan warna sesuai dengan sample nya..
Clean Up tool : hanya muncul kalau hasil masking di preview ini gunanya untuk merapikan hasil masking dengan menghapus
Edge TouchUp TOol : Hanya muncul kalau hasil masking sudah dipreview , gunanya untuk merapikan hasil masing dengan cara menambah.
Zoom tool : Untuk memperbesar atau memperkecil gambar ( klik untuk memperbesar, ALT+ klik untuk memperkecil)
Hand tool : untuk menggerakan jendela gambar
Sekarang klik Highlighter tool , drag di perbatasan antara background dan objek ..
Bisa di zoom gambarnya untuk objek yang perlu detail pengerjaan nya.. Untuk membersar kecilkan brush cukup menekan tombol [ atau ]
[ : untuk mengecilkan brush
] : untuk membersarkan brush
Seleksi Semua nya sampai detail-detailnya seperti rambut ..
Kalo sudah beres semua, Klik brush tool, lalu klik di area yang akan diambil objeknya..
Klik Tombol Preview untuk melihat hasilnya … biasanya sih pasti ada yang kurang.. misalnya masih blom rapi, ada bagian yang mau kita ambil tapi kepotong.. dan lain-lain..
Gimana cara beresinnya ?
GUnakan clean up tool dan edge touch up tool
Bersihkan dengan clean up tool kalo masih kurang rapi, dan kalo ada bagian yang kehapus, gunakan touch up tool.. penggunaan nya tinggal drag & drop aja kok..
Hasilnya kira-kira nanti begini ..
Sekarang buka gambar Background yang lain, saya pake gambar situasi Broadway..
Drag Foto yang tadi diedit ke gambar background yang lain
Atur sedemikian rupa .. lalu cari pencahayaan dan pewarnaan supaya serasi dengan background. Bisa juga menggunakan Hue/saturation untuk penyesuaian.. bisa dicari-cari kok.. itu sangat menyenangkan hehehe..
Kita beri efek lagi..
Klik Add new fill and adjustment layer > Channel Mixer
Atur Channel mixer nya :
Bisa ditambahin dengan new fill and adjustment yang lain… silahkan bermain-main aja..
yang paling penting cara cropping nya harus bener..
lalu hasil nya bisa anda lihat sendiri...
 Ilmu Grafis Tutorial Memulai CorelDraw untuk pemula berisi pengenalan dan panduan dasar dalam belajar komputer desain. Sebelum kita memulain tutorial CorelDraw akan lebih baik jika kita mengetahui apa saja yang terkandung didalamnya. Coreldraw adalah pengolah Vektor berupa garis dan bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka vektor.
Ilmu Grafis Tutorial Memulai CorelDraw untuk pemula berisi pengenalan dan panduan dasar dalam belajar komputer desain. Sebelum kita memulain tutorial CorelDraw akan lebih baik jika kita mengetahui apa saja yang terkandung didalamnya. Coreldraw adalah pengolah Vektor berupa garis dan bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka vektor.Pada pengenalan ini kita akan mempelajari lebar kerja atau tampilan CorelDraw. Disini saya menggunakan CorelDraw Graphic Suite X4 yang pada dasarnya hampir sama dengan coreldraw pendahulunya yaitu X3, CorelDraw 10, 11, dan 12. Kemiripan ini dikarenakan agar parapengguna CorelDraw tidak cenggung untuk menghadapi perubahan pada setiap versi. Untuk langkah cepat kita akan memulai dari awal apa saja yang ada di dalam Coreldraw.
Memulai Coreldraw
1. Klik tombol Start > Program > Corel Graphic Suite X4 > Corel Draw
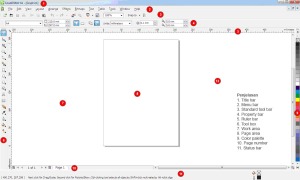
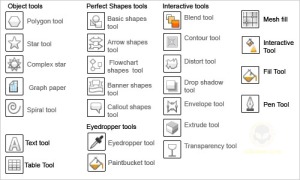
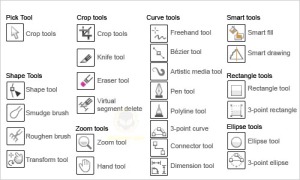
Interface / Tampilan Coreldraw Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
 Penjelasan
Penjelasan- Pick tool : Mengaktifkan obyek dan untuk melakukan editing dasar dari obyek. Misalnya scaling, rotating, skewing, resizing
Shape Tools
- Shape Tool : Melakukan proses editing node pada shape( komponen garis dari obyek).
- Smudge Tool : Menggosok obyek sehingga merubah bentuk obyek yang digosok tersebut.
- Roughen Tool : Memberikan efek distorsi pada obyek.
- Transform Tool : Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
Crop Tools
- Crop Tool : Digunakan untuk menghapus objek diluar seleksi.
- Knife Tool : Pisau yang berfungsi untuk memotong obyek. Cara kerjanya persis seperti menggunakan pisau biasa.
- Eraser Tool : Menghapus bagian tertentu dari obyek.
- Virtual Segment delete tool : Menghapus segmen secara virtual
Zoom Tools
- Zoom Tool : Membesarkan atau mengecilkan tampilan area kerja di monitor.
- Hand Tool : Menggeser area kerja ke posisi tertentu.
Curve Tools
- Freehand Tool : Membuat obyek berupa garis bebas.
- Bezier Tool : Membuat obyek garis dengan menentukan banyaknya node.
- Artistic Media Tool : Membuat obyek garis dengan berbagai bentuk yang artistik.
- Pen Tool : Membuat obyek kombinasi antara garis lurus dan garis lengkung secara langsung.
- Polyline Tool : Membuat obyek kombinasi garis lurus dan freehand secara langsung.
- 3-Point Tool : Membuat obyek garis dengan kurva 3 point.
- Connector Tool : Membuat obyek garis konektor secara interaktif
- Dimension Tool : Membuat obyek garis ukuran pada suatu obyek yang kita buat.
Smart Tools
- Smart Fill : Untuk mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
- Smart Drawing : Membuat obyek garis secara bebas seperti freehand tool, namun dengan hasil yang lebih bagus.
Rectangle Tools
- Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar.
- 3-Point Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar dengan kemiringan tertentu.
Ellipse Tools
- Ellipse Tool : Membuat obyek lingkaran atau elips.
- 3-Point Ellipse Tool : Membuat obyek lingkaran atau elips dengan kemiringan tertentu.
Object Tools
- Polygon Tool : Membuat obyek segi banyak.
- Star Tool : Membuat obyek-obyek bintang.
- Complex Star Tool : Membuat obyek-obyek bintang sudut banyak.
- Graph Paper : Membuat obyek menyerupai tabel.
- Spiral Tool : Membuat obyek spiral.
- Text Tool : Membuat obyek teks.
- Table Tool : Membuat tabel.
Perfect Shape Tools
- Basic Shapes Tool : Membuat obyek-obyek dasar.
- Arrow Shapes Tool : Membuat obyek-obyek anak panah.
- Flowchart Shapes Tool : Membuat obyek-obyek flowchart.
- Banner Shapes Tool : Membuat objek-objek banner.
- Callout Shapes Tool : Membuat obyek-obyek callout (objek isi teks pada komik).
Eyedropper Tools
- Eyedropper tool : Mengambil sampel warna dari suatu obyek.
- Paintbucket tool : Memberikan warna tertentu pada suatu obyek.
Interactive Tools
- Blend tool : Memberikan efek transformasi dari satu obyek ke obyek lain.
- Contour tool : Memberikan efek kontur pada obyek.
- Distort tool : Memberikan efek distorsi pada obyek.
- Drop shadow tool : Memberikan efek bayangan pada obyek.
- Envelope tool : Memberikan efek perubahan bentuk pada obyek.
- Extrude tool : Memberikan efek tiga dimensi pada obyek.
- Transparency tool : Memberikan efek transparansi warna pada obyek.
Interactive Fiil Tools
- Fill tool : Mewarna objek dengan macam-macam metode.
- Mesh fiil tool : Mewarna bidang pada objek.
Outline Tools
- Outline color dialog : Memunculkan color outline tool.
- No outline : Menghilangkan outline.
- Hairline outline : Memberikan outlinedengan ukuran sangat kecil.
- ½ point outline : Memberikan ukuran outline½ poin.
- 1 point outline : Memberikan ukuran outline1 poin.
- 2 point outline : Memberikan ukuran outline2 poin.
- 8 point outline : Memberikan ukuran outline8 poin.
- 16 point outline : Memberikan ukuran outline16 poin.
- 24 point outline : Memberikan ukuran outline24 poin.
- Color docker window : Memunculkan color docker windowuntuk outline.
- Fill color dialog : Memunculkan kotak dialog warna isi.
- Fountine fill dialog : Memunculkan kotak dialog warna gradasi
- Pattern fill dialog : Memunculkan kotak dialog pola.
- Texture fill dialog : Memunculkan kotak dialog tekstur.
- Postscript fill dialog : Memunculkan kotak dialog postscript.
- No fill : Menghilangkan warna isi.
- Color docker dialog : Memunculkan color docker window untuk warna isi.
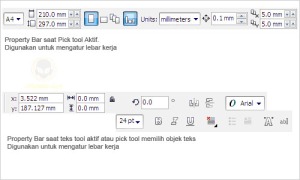
Property Bar
Property bar adalah fasilitas yang disediakan untuk memunculkan fungsi-fungsi yang sering digunakan ketika aktif pada salah satu alat gambar pada tool box. Isi dari property bar akan menyesuaikan dengan salah satu alat yang sedang aktif pada tool box. Pengaturan halaman bisa dilakukan melalui Property Bar pada saat Pick Tool dan berikut ini adalah salah satu fungsi yang muncul pada property bar ketika mengaktifkan text tool:
Ini hanya sebagian yang saya jelaskan untuk lebih lengkapnya silahkan download ebooknya dengan klik disini